アフィンガーが人気なの?
使ってる人の本音を教えて!

こんな疑問に答えます。
この記事を読むと
本気で稼ぎたいブロガーはアフィンガーの一択です
アフィンガー(AFFINGER6) は、稼いでいるブロガーが使っているWordPressのテーマです。
しかし、14,800円(税込)の値段を見て「初心者の自分には高額すぎるかな…?」と迷う人もいますよね。
結論から言うと、本気で稼ぎたい人はアフィンガーを選べば間違いありません。
ぼくも「初めてだから1万円以下のテーマにしよう」と選んで失敗しました。(1万円を稼ぐのに1年かかりました)
ところが、本ブログで採用したらひと月で2万円、半年で50万円を稼ぎ、会社の給料を超えました。
アフィンガーは思い通りのデザインにできたり、読んで欲しい記事を配置できたりと、稼げる工夫があちらこちらに詰まっています。
本記事ではメリットだけでなく、デメリットも解説しています。本気で稼ぎたい初心者ブロガーはぜひご覧ください。


テーマの導入はたった5分でできるのでサクッとどうぞ。
今だけ!この記事のリンクから購入いただいた方限定で以下の3大特典がついてきます。
- 図解│初心者でもすぐに使える文章テクニック33選
- 検索1位を量産するお宝キーワードの発掘方法
- DMでの無料コンサル
※無料コンサルは申し込み過多になると、予告なく打ち切ることがあるのでお早めに
\ 購入者限定の特典あり /
AFFINGER6はテーマ選びで失敗したくない初心者におすすめ│感想

アフィンガー(AFFINGER6)は、WordPressのテーマ選び失敗したくない人におすすめです。特に本気で稼ぎたい初心者はアフィンガーを選べば間違いありません。
なぜならカスタマイズ性に優れており、思い通りのサイトを設計することができるからです。
例えば、読者の悩みを順番に解決できるトップページを作成したり、自然な導線で成約記事に読者を誘導したりできます。
ぼくは企業のWebメディアなどで、3つのWordPressテーマを使って記事を執筆したWebライターです。この経験から言うと、AFFINGER6がずば抜けて優秀でした。
ブログで稼ぐ上で重要なサイト設計を、専門知識が無くてもできるので初心者でも稼ぎやすいテーマだと言えます。
AFFINGER6は初心者が選ぶべきテーマ
アフィンガー(AFFINGER6)を特におすすめしたいのは、今からブログを始める人です。
WordPressテーマは、後から変えるのが難しいことが理由です。
もし途中からテーマを変更すると、膨大な時間がかかるので現実的ではありません。(ぼくの場合300以上の記事を訂正する必要があり)
吹き出しや箇条書きのデザインで使われるショートコードはテーマによって異なるので、すべてを手作業で修正する必要があります。
したがってAFFINGER6を導入するべき人は、今この瞬間にブログを始めようといているあなたです。

有料テーマのお金をケチってはダメ

稼げるようになるか分からない段階で、WordPressテーマに1.5万円の課金をするのは抵抗がありますよね。
とても分かります。過去のぼくは儲けるために必要な投資をケチって失敗しました。
「WordPressテーマは1万円以下にする」と「なんかお洒落そう」 という(初心者のなんのあてにもならない)感性に従ってテーマを選びました。
2019年にブログを始めた自分に伝えたいのは、「成功者たちをマネしてにアフィンガーを買っとけ!」です。
\ 購入者限定の特典あり /
AFFINGER6の2つのデメリット│悪い点

先に悪い点をお伝えすると、AFFINGER6には2つのデメリットがあります。
- デザインが多くて迷ってしまう
- かわいいデザインではない│男性向け
完璧なWordPressテーマは存在しません。
アフィンガーの悪い点と対策を知っておくと、後で後悔することを回避できますよ。
デザインが多くて迷ってしまう
1つ目のデメリットは、できるデザインが豊富過ぎて迷ってしまうことです。
アフィンガーはカスタマイズ性が高いので、"どんな"デザインでもできてしまいます。
つまり、無限にデザインにこだわれるので記事の執筆が進まない可能性があります。
過去のぼくもデザインにこだわるあまり、あれもこれも試して迷子になったひとりです。(とはいえHTMLやCSSの勉強にはなりました)
アフィンガーは思い通りのサイトが作れる一方で、ゴールをイメージできていない人はデザインで迷ってしまう可能性があります。
お手本にするサイトを持っておくと、迷うことがなくなります。
最低限、初心者は3つだけ抑えればOKです。
- サイトの色
- 見出しのデザイン
- 箇条書きを囲むデザイン
3点さえ抑えれば、記事の執筆で迷いません。
ぼくはサイトの色はグレー、見出しと箇条書きのデザインは以下を基本としています
H2の見出し
H3の見出し
- 箇条書き
- 箇条書き
かわいいデザインではない│男性向け
2つ目のデメリットは、かわいいデザインではないこと。
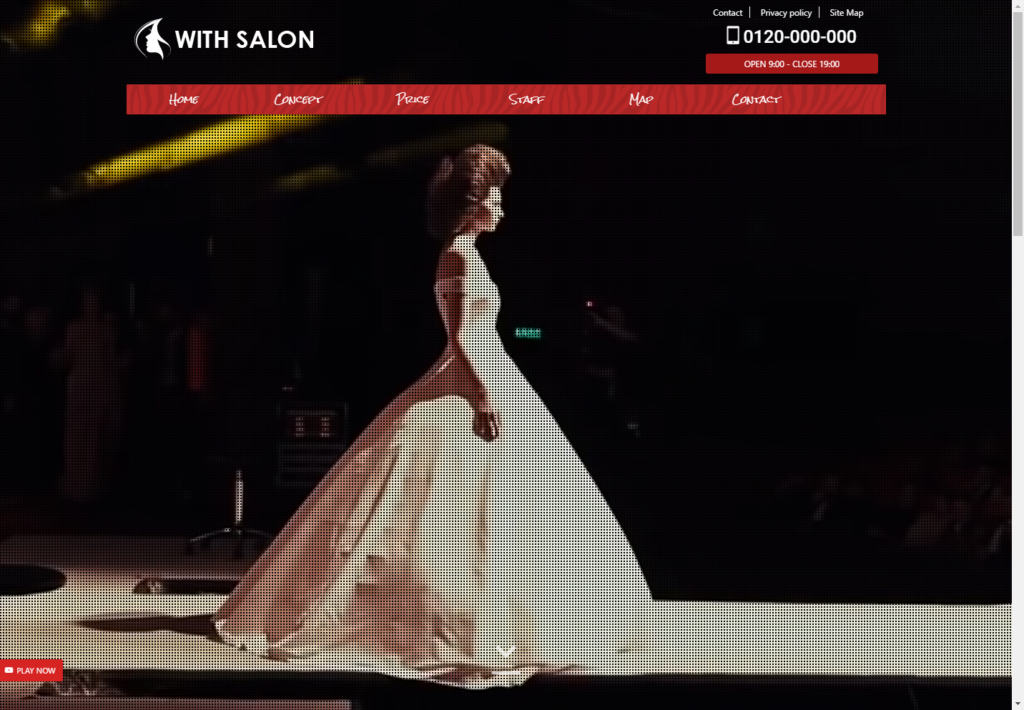
アフィンガーはどちらかというと、クールな男性向けのデザインと言えます。

サイトの事例の通り、かっこいいデザインという印象です。
いわゆる、ゆるふわ系のかわいいデザインとは異なります
かわいいデザインにする2つのコツ
とはいえ、たった2つのコツを抑えれば初心者でもかわいいデザインに近づける事ができます。
- 暖色系の色を選ぶ
- 柔らかい印象の画像を選ぶ
冷たい印象を与える青色はさけ、温かい印象を与える赤などの暖色系を選びましょう。
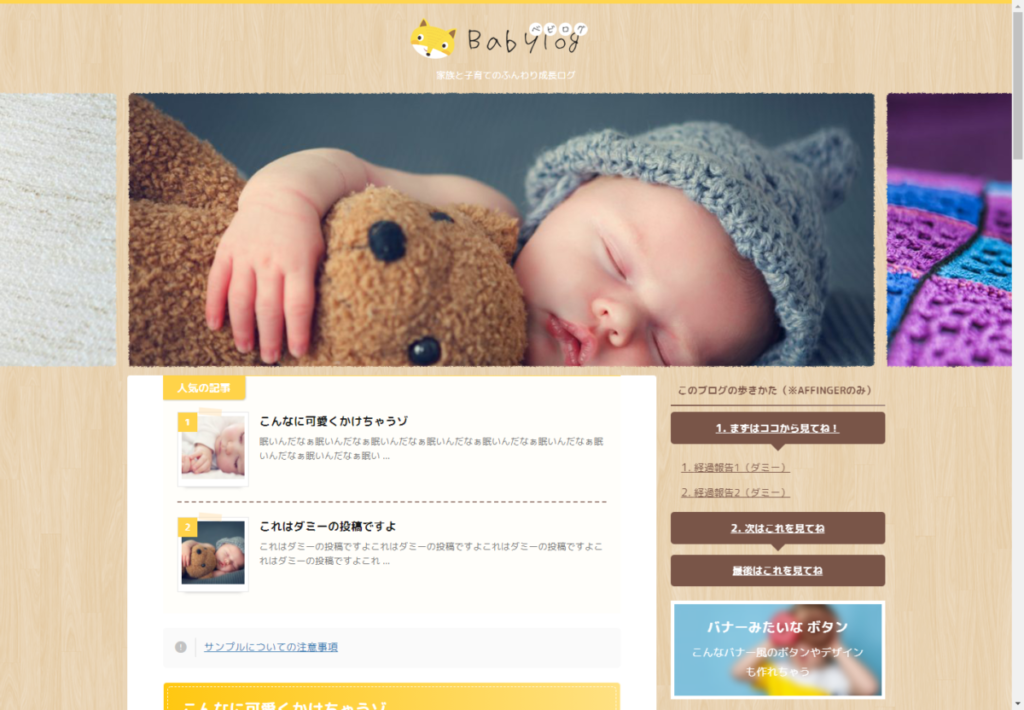
また、挿入する画像を工夫すれば以下のようなデザインも可能です。

中級者になればフォントやアイコンを工夫して、もっとかわいいデザインにすることもできます。
AFFINGER6の3つのメリット│良い点

次に良い点を解説していきます。アフィンガーのメリットは以下の3つです。
- マニュアルが充実して操作に迷わない
- 専門知識がなくても装飾できる
- 期間限定の特典がもらえる
記事の執筆に集中できるので、これからブログを始める初心者におすすめなテーマです。
マニュアルが充実して操作に迷わない
1つ目のメリットは、AFFINGERは他のテーマにないほどマニュアルが充実しています。
WordPressにログイン→「AFFINGER管理」→トップに公式マニュアルがあります。

パスワードがかけられているので詳しい情報は控えますが、例えば文字のフォントはスマホとタブレットで別々に設定をできたりします。
初心者がつまづきがちなポイントが体系的にまとめられています。

実はめんどくさがりな人にこそ、アフィンガーはおすすめですよ。
というのも、Googleで検索すればアフィンガーの操作方法を解説した記事が見つかります。
ぶっちゃけ、ググった方が早く答えにたどり着けます。

その結果、思い通りのトップページが作れて大満足しています。(以下、トップページの履歴です。)

Googleで検索するとよく紹介されているデザインがこちら↓です。

トップページrev01では情報量が多すぎで、読者が迷子になってしまうので変更しました。
インフルエンサーのブログを研究して、画像を大きく見せるカードタイプにしたデザインがこちら↓です。

さらに読者の行動を分析して、ニーズを満たす配置にしたデザインがこちら。

思い通りのデザインにできるカスタマイズ性の高さを実感しました。
専門知識がなくても装飾できる
2つ目のメリットはHTMLやCSSといった専門知識がなくても、記事の装飾ができることです。
装飾したいショートコードをコピー&ペーストするだけでOKです。
アフィンガーには多数の装飾が準備されているので、初心者がやりたいことがほぼ網羅されています。
ボックスの装飾の例

吹き出し+クリップメモの装飾の例

ボタンの装飾の例

さらに、よく見かけるようになったスクロールナビも用意されています。

スクロールナビとは、スマートフォンで閲覧したときにはみ出た部分を横にスクロースして見られるようにする機能です。
装飾の使い方はコピペでOK
アフィンガーをインストールして、投稿を開くと「記事作成パーツ」の下書きがあります。

この中に装飾が入っているので、コピー&ペーストするだけで使えます。
HTMLやCSSといったプログラミングの知識はゼロでできますよ。

期間限定の特典がもらえる
3つ目のメリットは期間限定の特典がもらえることです。
購入者を限定で「SUGOIMOKUJI(すごいもくじ)LITE」が(PRO版は通常4,980円)が無料でもらえます。
「すごいもくじ」でできることは以下の通りです。
- 記事の見出しから自動で目次を作成
- 表示させたくない目次を除外
- 目次の文章を編集可能
- 目次にする範囲を選べる
HTMLで目次を作っていたぼくはこの便利さに感動しました。(プラグインはありますが、わたしのテーマとの相性が悪くて使えないんですよね…)
無料配布されいているのは今だけです。
お得なキャンペーンは突然終了するので、お早めにどうぞ。
\ 購入者限定の特典あり /
アフィンガーに関するよくある質問

アフィンガーを導入するにあたり、よくある3つの質問に答えていきます。
- 使えるサイトに制限はある?
- 複数サイトに使える?
- 他テーマから移行するのは大変?
使えるサイトに制限はある?
特に制限はありません。
収益性が高いアダルト系のアフィリエイトサイトでも使えます。
複数サイトに使える?
複数のサイトで使えます。
自分のブログで使うのはもちろん、企業のサイトでも使えます。(ぼくは教育機関からサイト制作の相談をもらい、検討してました)
新しくサイトを作るときに、新たにテーマを購入する必要がありません。
他テーマから移行するのは大変?
不可能ではないですが、大変です。
というのも、記事の装飾で使われるショートコードはテーマにより異なるので、デザインが崩れる可能性が高いです。
修正は手作業で行うので、記事数が増えるほど手間が増えます。
はじめからアフィンガーを導入するのがおすすめですよ。
AFFINGER6は有名ブロガーにも人気│ 口コミ・評判

アフィンガーはブログで成果を出しているインフルエンサーにも人気です。
ブログで月に数百~1000万円稼いでいるインフルエンサーもおすすめしています。
インフルエンサーのおすすめなら、 安心して導入できますよね。
\ 購入者限定の特典あり /
AFFINGER6を導入する手順

アフィンガーを導入するのはかんたんです。
たったの3ステップで完了します。
Step1:AFFINGERを購入する
まずは、アフィンガーの公式サイトへアクセスします。
下にスクロールして、『ご購入はこちら』を押します。

購入画面に移ります。
「初めてインフォトップをご利用の方はこちら」を押します。

お客様情報を入力します。
ここで入力したメールアドレスとパスワードは、アフィンガーをダウンロードする際に使います。

クレジットカードまたは銀行振込・郵便振替を選択して「注文内容を確認」を押します。

注文内容に間違いがないか確認をして、確定させます。
購入確認のメールが届きます。

Step2:テーマをダウンロードする
ダウンロードできるのは購入してから14日以内なので、すぐに済ませましょう。(方法は購入確認のメールにも記載があります)
まずはインフォトップの購入者ログインページに行きます。

メールアドレスとパスワードを入力してログインしましょう。
「注文履歴ダウンロード」のタブからアフィンガーをダウンロードします。

ダウンロードされたファイルをダブルクリックして解凍しておきます。
Step3:WordPressで有効化する
WordPressにログインして、「外観」→「テーマ」の順にクリックします。

「新規追加」を押します。

「テーマのアップデート」→「ファイルを選択」を押します。

先ほどダウンロードしたZipファイルを選びましょう。
「WordPressテーマ」フォルダにある「affinger」と 「affinger-child」を選択してインストールします。

「affinger-child」を有効化すれば完了です。

以上でアフィンガーの導入作業が完了です。
お疲れ様でした。
アップロードできないときは?
WordPressにアフィンガーのファイルをアップロードできません。
親テーマや子テーマを選択できず、ダウンロードしたファイルが選択されてしまいます。

ダブルクリックして、ファイルを解凍してみましょう。
「.zip」というのが、ファイル用の容量を減らすための圧縮ファイルを意味します。
zipファイルは送受信には適していますが、取り扱いがしづらいのが難点です。
使用前にダブルクリックして、解凍してあげましょう。
初心者はAffinger6を選べば間違いない│まとめ
アフィンガーはWordPressのテーマ選びで失敗したくない初心者におすすめです。
思い通りに設計ができるカスタマイズ性の高さは、他のWordPressのテーマにはないアフィンガーの特徴です、マニュアルを見なくても、ググれば知りたい操作方法が分かる点は嬉しいポイントです。
アフィンガーの導入が済んだので、次は「記事を書いてみようかな」と思いましたよね。
仮想通貨ブログで記事を書いて、稼げる準備をしていきましょう。
